Writing a custom client library for the Compose runtime
Overview on how to write a client library for the Compose compiler and runtime ⚙️
A previous read
This post assumes some previous knowledge about how the Compose runtime works, including topics like Composition, the appliers, how to create nodes, etc. I highly recommend reading this other post I wrote about all that first:
Mosaic, a case study 🕵️♀️
Mosaic is a library created by Jake Wharton for building console UI that relies on the Jetpack Compose compiler and runtime. Here is a sneak peek of how to write a counter app for the console (a sample included with the library):
runMosaic is the integration point with the platform. It runs its lambda in the MosaicScope, which provides access to the setContent function. That is the function used to add Composables to the Composition (tree-like structure). That is how we can build the UI for our console app.
Mosaic is a Kotlin multiplatform library, so it provides integration points for the different platforms supported. JS and JVM use runMosaic, which runs mosaic within a
coroutineScopeblock. Native uses runMosaicBlocking, which runs it in arunBlockingblock.
Any Composables in the setContent body can read from Compose snapshot state, and they will recompose (re-execute) whenever that state changes. The state is created and updated from outside the setContent block, within the runMosaic lambda, where the program logic also lives.
This program updates the count state every 250ms, and the UI recomposes accordingly to always reflect the most up-to-date counter value.
How does it work?
There are a few key things we need to do to build a client library for the Compose runtime. Let’s go over every one of them:
Creating a root Composition
Any client of the Compose runtime needs to create a root composition to call setContent on (i.e Composition.setContent(content)). That is how we tell the runtime what Composables are part of the Composition. Creating a Composition requires a node Applier and a Recomposer:
val recomposer = Recomposer(composeContext)
val composition = Composition(applier, recomposer)We’ll go over how to create an Applier later. Let’s start with the Recomposer.
Creating the Recomposer
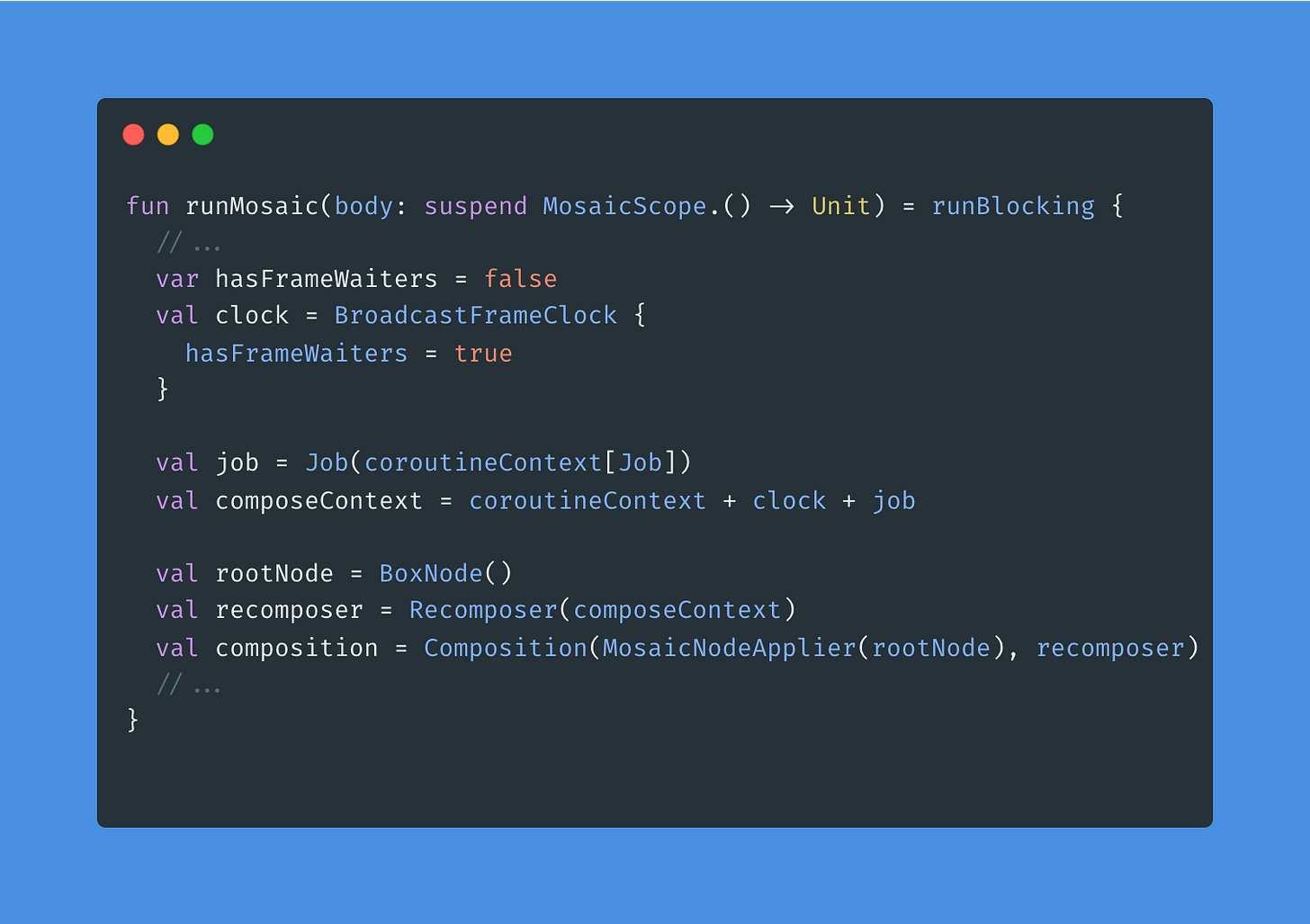
As we can see in the snippet from above, creating a Recomposer requires a coroutine context. That context will be used to run any effects included in the Composition. Here is how to create the context:
val job = Job(coroutineContext[Job])
val composeContext = coroutineContext + clock + jobThe context is composed of 3 parts:
coroutineContext
runMosaic leverages the principles of structured concurrency, so it runs its lambda in a coroutineScope block. That makes it inherit the coroutine context from the caller, which enables integration with any suspend programs (e.g.: suspend main entry points, in targets that support it like the JVM). This context will be passed to the Recomposer, which will use it to run effects. This means that canceling the caller will also automatically cancel any effects running via the recomposer.
job
This is the job extracted from the coroutineContext described above. This job is used as a handle to imperatively call job.cancel() when the program or the runtime needs to (e.g.: when the Recomposer is not needed anymore).
clock
The clock used to coordinate the program frames. It is a BroadcastFrameClock, which is an implementation of MonotonicFrameClock that notifies every time a new task is scheduled for the next frame.
Monotonic frame clocks are a source of display frames, and provide a way to schedule any tasks that arrive between two frames so they execute altogether in the next frame. They are normally used for matching the program time with a display refresh rate or synchronizing work with a desired frame rate. In this case, Mosaic ticks this clock every 50 milliseconds.
This clock notifies the caller via a callback every time a new “frame awaiter” is registered. That means that there are pending tasks awaiting the next frame. Here is how the clock can be created:
var hasFrameWaiters = false
val clock = BroadcastFrameClock(onNewAwaiters = {
hasFrameWaiters = true
})Any tasks scheduled between frames will be posted and await the next frame. Posting (scheduling) these pending tasks happens via the clock.withFrameNanos function, which suspends until a new frame is requested.
Nodes
Any Compose client library needs to define its own nodes for the Composition (in-memory representation of the tree) and teach the runtime how to materialize them by providing an implementation of the Applier. That means: Teaching the runtime how to build and update the tree.
Here is how the Mosaic nodes are represented in memory, and here is the Applier implementation.
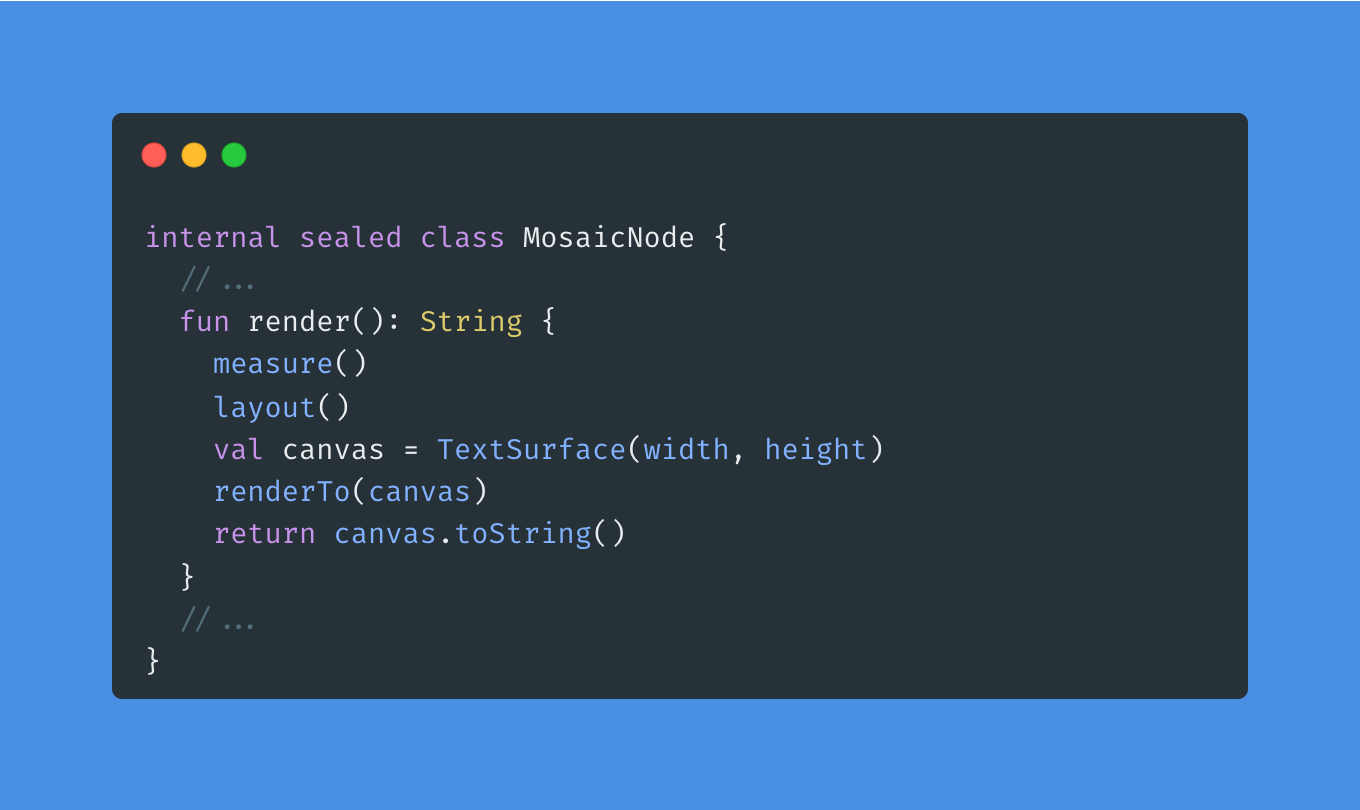
Normally, in a UI library relying on the Compose runtime, each in-memory representation of a UI node knows how to get attached to / detached from the tree, and how to measure, layout, and draw itself. You can see that in Compose UI LayoutNode, for example. Mosaic nodes are not different.
As we can see in the link from above, MosaicNode is the common node representation used. This class holds information about the node width and height (calculated when measuring the node), and its x and y coordinates, relative to the parent. These coordinates are calculated when the parent calls layout on the current node.
To measure, layout, and draw itself, MosaicNode provides the following abstract methods: measure(), layout(), and renderTo(canvas: TextCanvas). Those methods are called in order by the render() function, also provided by the node. If you are familiar with these phases in Android, the execution order might feel very familiar.
The node is measured first, then laid out, and finally rendered (drawn).
But MosaicNode is only the parent representation of a node. There are two specific implementations available in the library at this point: TextNode (represents a text) and Box (a container of multiple texts). Mosaic only displays text.
TextNode
It holds its value (actual text), its foreground and background colors, and the text style. Color and TextStyle are modeled as @Immutable classes with a few predefined @Stable variants. You can find both types and their variants here. Flagging these models as @Immutable and their variants as @Stable is to help the compiler know that these types are reliable for the Compose runtime, so it can trust them to trigger recomposition whenever they change. That said, it is not the purpose of this post to describe class stability in Compose. Such a topic would require its own post. You can learn about it in much detail in the Jetpack Compose internals book 📖
Text nodes are measured whenever they get invalidated, which takes place every time the text value is set. To measure, the Kotlin stdlib codePointCount function is used to calculate the maximum number of Unicode points among all the lines (it could be a multiline text). Code points are numbers that identify the symbols found in text, so they can be represented with bytes. This is a long story, but essentially Mosaic uses the number of code points of the widest line to determine the width of the text. Its height is determined by the number of lines.
Text nodes have a no-op layout() function because they don’t contain any children to place within them.
For rendering them, it will be delegated into the TextCanvas passed to the renderTo function, line by line, which will also draw the background, foreground, and text style. If you are curious about how the rendering takes place, you can give a look to the TextCanvas.
BoxNode
For rendering columns and rows. It keeps a list of its children and a flag to determine if it is used to represent a row or a column. Depending on that, measuring and layout will be done differently.
Measuring the width of a row will measure each children and add up all their widths. The row height will match the height of the tallest children. For measuring columns it is the opposite: The column width will match the child with the biggest width, and column height will be the sum of the height of each child.
The process of laying out children is also simple. If it is a row, it will place them on y = 0 and x will keep growing after each child width, so they are placed one after another, horizontally. If it is a column, all children can be placed at x = 0 and y will grow after each child height, so they are aligned vertically.
Rendering the node means rendering each children, so it is delegated into the renderTo function of each children (TextNode), which ends up delegating to the TextCanvas, as explained above. (see TextCanvas).
The Applier
We already know the node types used by Mosaic, but the library also needs to teach the runtime how to materialize the node tree. Or in other words, how to build and update the tree. That is done by providing an implementation of the Applier. This is the one used by Mosaic:
Appliers decide whether to build the node tree top-down or bottom-up. This decision depends on efficiency, normally. There are examples of the two in Compose UI, which uses one or the other based on the amount of ancestors that need to get notified every time a new node is attached. LayoutNodes and VNodes (for vectors) build up the tree in two different directions. We are not diving deeper into this here, but you can read Jetpack Compose internals if you want to know more.
The most important thing to notice here is how all functions to insert, remove, or move children delegate those actions into the nodes themselves. This allows the Compose runtime to stay completely agnostic of implementation details for the specific platform, and let the client library take care of all that. The runtime will simply call the corresponding methods from the applier whenever it needs to.
Integration point ⚙️
Any client library also needs to provide an integration point with the platform, where the Composition is created and wired. Mosaic provides the runMosaic function for this purpose.
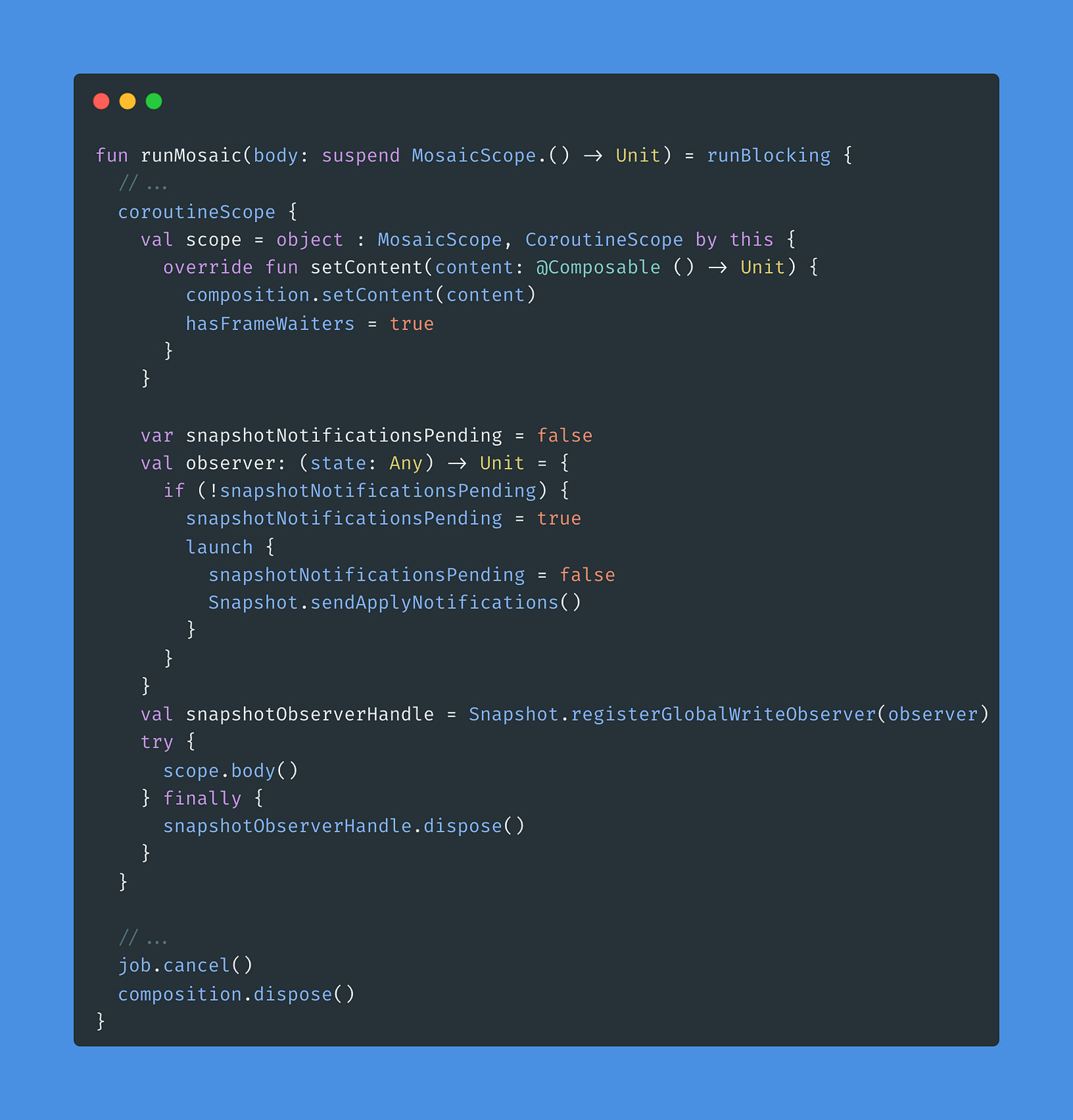
As we can see, the scope is only a way to scope the setContent call in order to hook our composable tree.
Within the runMosaic call, we’ll see how a root node, a recomposer, and a Composition are created. The recomposer gets a CoroutineContext that will be used for all the effects that can run as a result of any recomposition. For this reason, the context is created by adding the current coroutine context (from the runBlocking call), a clock for coordination (more on this later), and a job for cancellation (structured concurrency).
This is how you are expected to obtain the context when you want to drive recompositions by yourself, like in the case of Mosaic. If you are writing a library that needs to spawn a subcomposition from an existing composition, rememberCompositionContext() can be used.
Note how the
Compositiongets a new instance of theApplier, which has the root node associated. Plus the recomposer.
Mosaic manages recomposition by itself, so it coordinates it via its own MonotonicFrameClock (see BroadcastFrameClock above). For this reason, the next thing we see is a call to recomposer.runRecomposeAndApplyChanges(). This is how the recomposition loop is triggered. It listens for invalidations to the compositions registered with it, and then awaits for a frame from the monotonic clock provided with the context when creating the recomposer. The clock will be used to signalize those frames in order to trigger recompositions. The runtime will let Mosaic know when a frame is required via a callback (check the definition of the BroadcastFrameClock from above, where it sets hasFrameWaiters = true as a result).
And here is the logic to signalize frames when the runtime asks for them:
The loop checks for hasFrameWaiters in order to send a new frame and trigger recomposition, every 50ms. hasFrameWaiters is set to true whenever the clock notifies Mosaic that the runtime requires a frame. On every frame, the complete node tree is rendered and displayed using the output.
Finally, a CoroutineScope is created in order to set the content to the Composition whenever setContent is called. This scope is used to run the provided content body lambda, passed when calling runMosaic at the very beginning. That is where a setContent call will be expected.
There is also some dance regarding sending snapshot apply notifications. This is because Mosaic registers a global write observer (see Snapshot.registerGlobalWriteObserver(observer) on the snippet) with the goal to allow notifying about changes in state objects that take place outside of a snapshot. When changes take place within a snapshot, the runtime is prepared to notify about those changes automatically, but it does not happen otherwise. This essentially allows Mosaic to support updating mutable state without the requirement to take a Snapshot in the client code.
At the end, when the work is complete, the Job is cancelled, and the composition disposed, in order to avoid leaks.
Creating the nodes 🎨
The last step of the integration is to provide some UI components that create and initialize the nodes. That is required in the case of Mosaic, but also for any other client libraries that display UI. Here are the ones available in Mosaic 👇
ComposeNode is provided by the runtime and used to emit a node into the Composition. The node type and Applier type are fixed in the generic type arguments. Then a factory function is provided in order to teach the runtime about how to create the node (a constructor), and the update lambda is used to initialize the node (via the setters).
More details about the library
For more information about the library and how to use it you can give a read to the library README.
Stay tuned for more exclusive content about Jetpack Compose internals.
👨🏫 Fully fledge course - “Jetpack Compose and internals”
You might want to consider attending the next edition of the highly exclusive “Jetpack Compose and internals” course I’m giving in October. I have carefully crafted it so attendees can master the library from the Android development perspective, while learning about its internals in order to grow a correct and accurate mental mapping. I wrote its content and I will be your teacher. This course will allow to position yourself well in the Android development industry. Limited slots left.